 Visualize a knockout tournament in the browser
Visualize a knockout tournament in the browser
 Visualize a knockout tournament in the browser
Visualize a knockout tournament in the browser

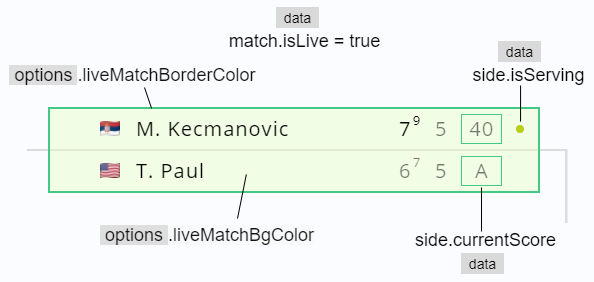
A "live" match is such that has "isLive" property set to true. (See data). For such match liveMatchBorderColor and liveMatchBgColor options will be applied.
For a "live" match in tennis you also need the following properties:
- "isServing": a side which has this property set to true will get a green circle on
the very right.
- "currentScore": a side which has this property set to a number or string will
get this number (something like "30:40") painted next to the "main" scores.
To update the live match in real time use applyMatchesUpdates method as described here.
import { createBracket } from 'bracketry'
const data = {
rounds: [{}],
matches: [
{
roundIndex: 0,
order: 0,
isLive: true,
sides: [
{
contestantId: "c1",
scores: [ ... ],
currentScore: "40",
isServing: true
},
{
contestantId: "c2",
scores: [ ... ],
currentScore: "A",
}
]
}
],
contestants: { ... }
}
const options = {
liveMatchBorderColor: "#f38bff",
liveMatchBgColor: "rgb(117 244 180 / 20%)"
}
const bracket = createBracket(data, wrapper)