Tournament bracket visualization in the browser
Tournament bracket visualization in the browser
 Tournament bracket visualization in the browser
Tournament bracket visualization in the browser
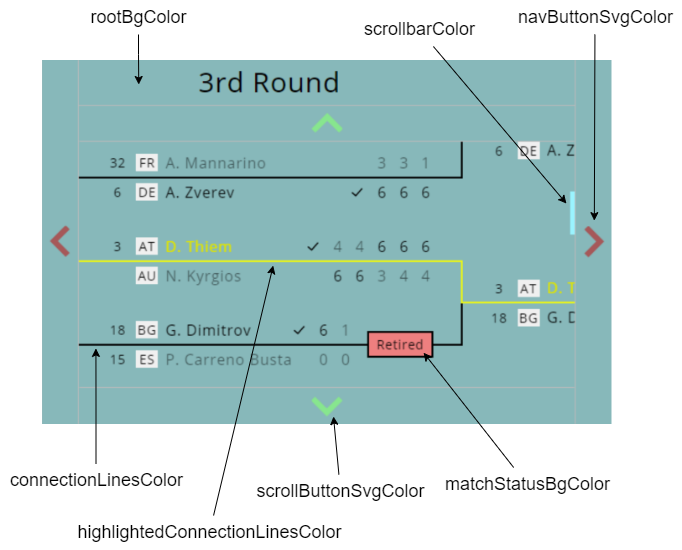
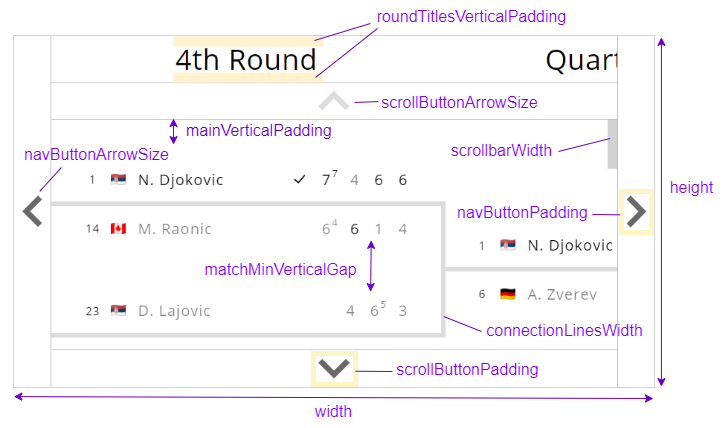
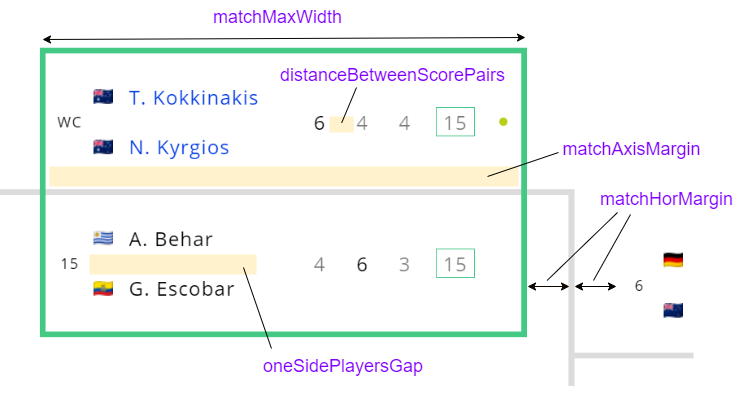
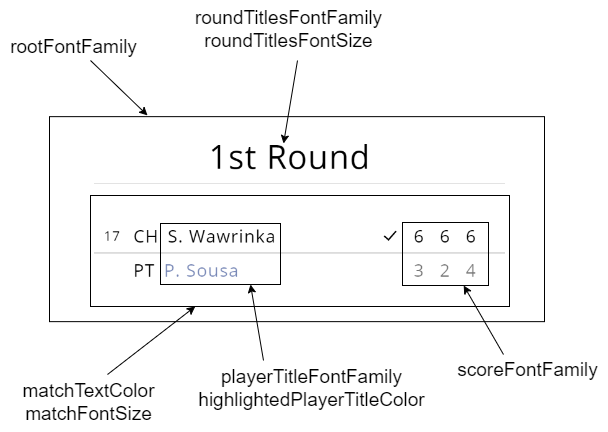
^ The example above is built using this set of options:
{
connectionLinesWidth: 4,
connectionLinesColor: "#a6d41a",
navButtonArrowSize: 25,
scrollButtonArrowSize: 24,
distanceBetweenScorePairs: 8,
highlightedConnectionLinesColor: "orangered",
highlightedPlayerTitleColor: "#2cfe4d",
mainVerticalPadding: 40,
matchAxisMargin: 8,
matchTextColor: "#14fdff",
matchFontSize: 18,
matchMinVerticalGap: 30,
matchHorMargin: 10,
matchStatusBgColor: "pink"
navButtonSvgColor: "#a8ff75",
playerTitleFontFamily: "courier",
rootBgColor: "#316581",
rootBorderColor: "#c54343",
roundTitlesVerticalPadding: 0,
roundTitleColor: "orangered",
roundTitlesFontFamily: "monospace",
roundTitlesFontSize: 26,
scoreFontFamily: "serif",
scrollbarWidth: 12,
scrollbarColor: "#ffc107",
}